티스토리 뷰

티스토리를 처음하시는분들이나 티스토리 블로그를 누르다보면 이런 것을 봤을건데요 이게 바로 서식입니다. 서식이있어야 문맥의 짜임새도 좋아보이고, 제가만든 서식은아니고 블로그쉐어님께서 만든 서식입니다.
타이틀 입력부분
<!-- 타이틀 시작 -->
<h3 style="BOX-SIZING: border-box; MARGIN-BOTTOM: 5px; BORDER-RIGHT-WIDTH: 0px; BORDER-TOP-COLOR: ; WORD-SPACING: 3px; MARGIN-TOP: 5px; BORDER-BOTTOM:#666666 2px solid;
PADDING-BOTTOM: 3px; PADDING-TOP: 3px; PADDING-LEFT: 5px; BORDER-LEFT: #666666 12px solid; BORDER-RIGHT-COLOR: ; LETTER-SPACING: 1px; LINE-HEIGHT: 1.5; PADDING-RIGHT: 5px;
BORDER-TOP-WIDTH: 0px; MARGIN-RIGHT: 0px; border-image: initial">
<font color="#5d5d5d" face="Arial">
<span style="FONT-SIZE: 21px">타이틀 입력부분</span></font></h3>
<p style="TEXT-ALIGN: left">
타이틀 입력부분</p>
<p style="TEXT-ALIGN: center"><br /></p>
<!-- 타이틀 종료 -->
소제목1
<!-- 소제목1 시작 -->
<h3 style="box-sizing: border-box; font-family: Arial, 돋움, Dotum, AppleGothic, sans-serif; border-width: 0px 0px 2px 10px; word-spacing: 3px; border-bottom-style: solid; border-bottom-color: rgb(204, 204, 204);
padding: 3px 5px; border-left-style: solid; border-left-color: rgb(85, 85, 91); margin: 5px 0px; letter-spacing: 1px; line-height: 1.5; border-image: initial;">
<font color="#5d5d5d">
<span style="font-size: 21px;">소제목1</span></font></h3>
<p style="TEXT-ALIGN: left">-------------내용입력----------- </p>
<p style="TEXT-ALIGN: left"><br /></p>
<!-- 소제목1 종료 -->
소제목2
<!-- 소제목2 시작 -->
<h3 style="box-sizing: border-box; font-family: Arial, 돋움, Dotum, AppleGothic, sans-serif; border-width: 0px 0px 2px 10px; word-spacing: 3px; border-bottom-style: solid; border-bottom-color: rgb(204, 204, 204);
padding: 3px 5px; border-left-style: solid; border-left-color: rgb(85, 85, 91); margin: 5px 0px; letter-spacing: 1px; line-height: 1.5; border-image: initial;">
<font color="#5d5d5d">
<span style="font-size: 21px;">소제목2</span></font></h3>
<p style="TEXT-ALIGN: left">-------------내용입력----------- </p>
<p style="TEXT-ALIGN: left"><br /></p>
<!-- 소제목2 종료 -->
마무리
<!-- 마무리 시작 -->
<h4 style="FONT-SIZE: 10px; FONT-FAMILY: dotum, sans-serif; COLOR: rgb(31,31,31); PADDING-BOTTOM: 0px; PADDING-TOP: 0px; PADDING-LEFT: 7px; BORDER-LEFT: rgb(255,50,127) 10px solid;
MARGIN: 0px 0px 10px; LETTER-SPACING: -1px; LINE-HEIGHT: normal; PADDING-RIGHT: 0px; font-stretch: normal">
<span style="font-size: 21px; color: rgb(255, 50, 127); font-family: Arial;">
마무리</span></h4>
<p style="TEXT-ALIGN: left">-------------내용입력----------- </p>
<p style="TEXT-ALIGN: left"><br /></p>
<!-- 마무리 종료 -->
관련글
1.URL
<!-- 관련글 시작1-->
<h4 style="font-family: dotum, sans-serif; padding: 0px 0px 0px 7px; border-left: 10px solid rgb(254, 137, 67); margin: 0px 0px 10px; letter-spacing: -1px; line-height: normal; font-stretch: normal;">
<font color="#FE8943"><span style="font-size: 21px; font-family: Arial;">관련글</span></font></h4><div>
<div class="txc-textbox" style="box-sizing: border-box; font-size: 2px; border-width: 2px; border-style: solid; border-color: rgb(254, 137, 67); font-family: Arial, 돋움, Dotum, AppleGothic, sans-serif; padding:
10px; margin: 0px; line-height: 1.5; background-color: rgb(255, 255, 255);">
<p style="font-size: 13px; font-family: "맑은 고딕", sans-serif; color: rgb(101, 101, 101); text-align: left;">
<span style="font-size: 14px; font-family: Dotum, sans-serif; color: rgb(0, 0, 0); background-color: rgb(255, 255, 255);"><b>
<span style="font-family: Arial; color: rgb(85, 85, 91);">1.URL</span></b></span></p></div>
<p style="float: none; text-align: center; clear: none;"> </p></div><div><br /></div><div>
<font color="#FE8943"><span style="font-size: 15.3333px;"><br /></span></font></div>
<p style="TEXT-ALIGN: left"> </p>
<!-- 관련글 종료1-->
안내문구
<!--마무리멘트 시작1-->
<div class="txc-textbox" style="BOX-SIZING: border-box; FONT-SIZE: 14px; BORDER-TOP: rgb(254,137,67) 10px solid; FONT-FAMILY: Arial, 돋움, Dotum, AppleGothic, sans-serif; BORDER-RIGHT: rgb(254,137,67) 10px solid;
BORDER-BOTTOM: rgb(254,137,67) 10px solid; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: rgb(254,137,67) 10px solid; MARGIN: 0px; LINE-HEIGHT: 1.5; PADDING-RIGHT: 10px;
BACKGROUND-COLOR: rgb(254,222,199)">
<p style="FONT-SIZE: 13px; FONT-FAMILY: "맑은 고딕", sans-serif; COLOR: rgb(101,101,101); TEXT-ALIGN: center">
<span style="FONT-SIZE: 14px; FONT-FAMILY: Dotum, sans-serif; FONT-WEIGHT: bold; COLOR: rgb(0,0,0); BACKGROUND-COLOR: rgb(250,224,212)">
안내문구</span></p></div>
<!--마무리멘트 종료1-->
<p style="FLOAT: none; TEXT-ALIGN: center; CLEAR: none"><br /></p>
본 서식의 출처는 블로그쉐어입니다.
블로그쉐어주소 blogshare.co.kr/front/startblog/selectStartblogDetail.do?bbsNo=347
BlogShare
blogshare.co.kr
<서식적용방법>
티스토리 서식을 적용하기위해서는 우리가 아는 html 모드에서 적용하는데 이것을 적용하기위해서는 우선 티스토리 서식을 먼저 만들어야합니다. 서식만드는방법에대해 설명해보도록하겠습니다.

티스토리 관리에들어가면 블로그관리홈 바로밑에 콘텐츠란이있습니다. 제가 표시해둔 서식관리에 들어가봅니다.

서식관리에 서식쓰기를누르면 됩니다.

여기에 HTML을 눌러주면 글쓰는 모드가 바뀌게됩니다. 여기를 누른뒤에 위에 서식공유한것을 드래그해서 넣습니다.

이렇게 한후에 다시 기본모드로 돌리면 이렇게 서식이 완성이됩니다.

어때요 쉽죠? 이렇게 서식이있으면 글단락도 구분되고 소제목 부제목 구분도되니깐 보기 좋은것같습니다. 제목을입력하시면 서식이 완성됩니다. 이제 어떻게 적용하는지에대해 알려드리겠습니다.


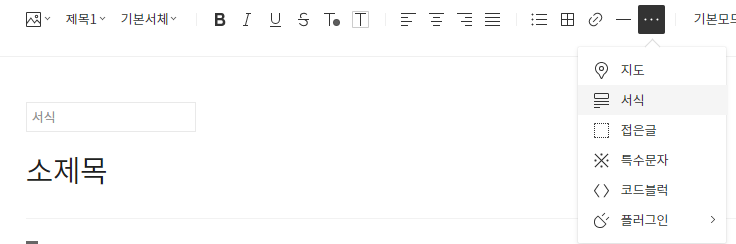
이렇게 ... 부분에 서식을누른후 저는 소제목이라 저장을했는데 이것을 눌러주면 바로바로 적어집니다. 서식을
저장해놓으면 글쓰는시간도 단축되니 한번활용해보시길바랍니다. 메모장에다 첨부해서 올려놓겠습니다.
'유용한 정보' 카테고리의 다른 글
| 블로그 글쓰기 팁, 사람들이 원하는 글쓰기, 포스팅단축 (1) | 2020.11.08 |
|---|---|
| 티스토리 제목정하는 노하우 (1) | 2020.11.07 |
| 엑셀 무료 다운로드 (0) | 2020.11.05 |
| 스타크래프트 무료다운로드 설치 5초컷 (0) | 2020.11.05 |
| 티스토리 저품질 대란 증상 및 대처법 (3) | 2020.11.04 |
